(鍵認証方式での SSH自動ログインマクロは「Tera Term 鍵認証方式でのSSH自動ログインマクロ」をご覧ください。)
さくらレンタルサーバーへのSSHアクセスにTera Termを使用しています。
ただ、毎回ユーザー名やパスワードを入力するのは手間がかかります。
そこで、Tera Termのマクロを使いオートログインできるようにします。
Tera Termをインストールしたフォルダ(C:\Program Files (x86)\teraterm\ 等)に、オートログインマクロのサンプルファイル(ssh2login.ttl)があるので、コピーしてデスクトップ等に貼り付けます。
ファイル名は「ホスト名.ttl」などにすると分かりやすいかと思います。
次に、「ホスト名.ttl」をテキストエディタで開き編集します。
username = 'アカウント名' hostname = 'xxx.sakura.ne.jp' passwdfile = 'D:\Tool\teraterm\pass_ホスト名.dat' portnum = '22' getpassword passwdfile username userpasswd msg = hostname strconcat msg ':' strconcat msg portnum strconcat msg ' /ssh /2 /auth=password /user=' strconcat msg username strconcat msg ' /passwd=' strconcat msg userpasswd connect msg settitle 'タイトル(ホスト名など)'
解説
1行目 サクラのアカウント名を入れます
2行目 サクラの初期ドメイン「xxx.sakura.ne.jp」を入れます
3行目 暗号化したサーバパスワードの保存先ファイルを指定します
(初回起動時に自動でファイルが作成されます)
4行目 ポート番号(22)を指定します
6行目 「getpassword」コマンドを使用して、パスワードを「userpasswd」に代入します
8行目 変数「msg」に「hostname」を代入します
9~14行目 変数「msg」に「strconcat」コマンドで文字列を継ぎ足しています
16行目 「connect」コマンドで接続します
コマンドの詳細については公式サイトのコマンドリファレンスを参照してください。
詳しく解説が載ってます。
あとは、出来上がった「ホスト名.ttl」をダブルクリックすると接続できるようになります。
※初回起動時のみ、パスワードの入力が求められます
ただ、インストール時に拡張子「ttl」の関連付けをしていない場合は、手動で関連付けを行う必要があります。
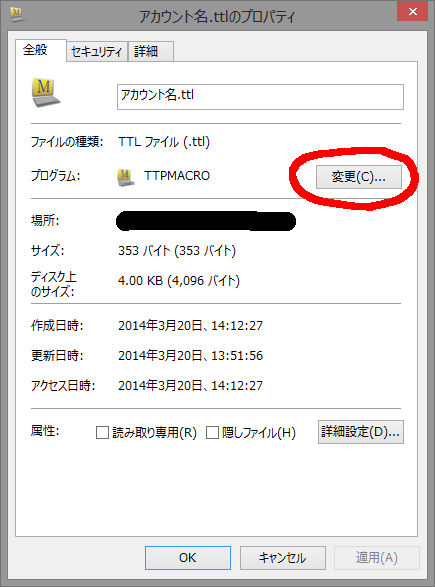
関連付けは、「ホスト名.ttl」アイコンを右クリックして【プロパティ】を開きます。

【変更】から、Tera Termをインストールしたフォルダ(C:\Program Files (x86)\teraterm\)を選び、「ttpmacro.exe」を開きます。
これで、自動ログインマクロの設定は完了です。